Introduction
Google recaptcha is one of the best captcha modules to use for captcha type of thing in your application.
How to use
To use google recaptcha in your application you need to obtain a key value pair which includes public and private key.
To get the the keys click here
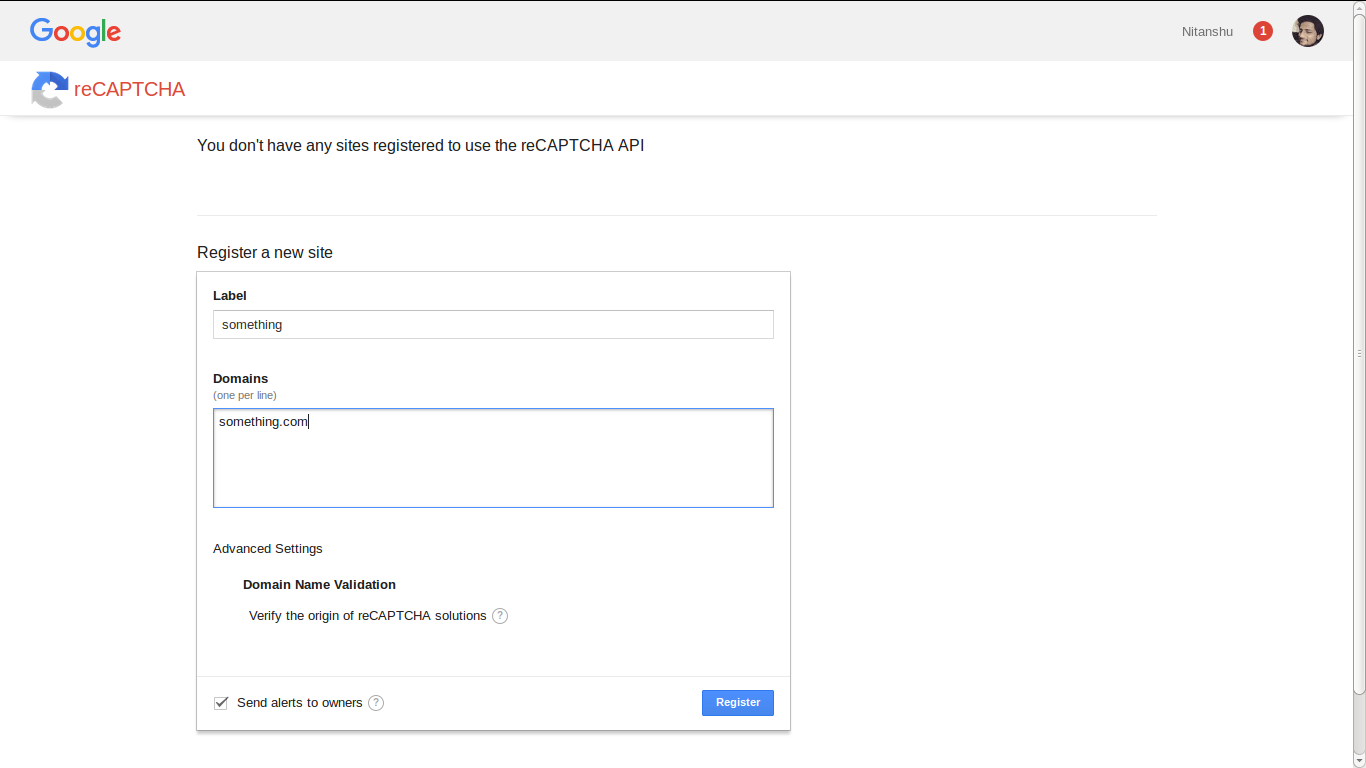
It will redirect you to google reCAPTCHA home page -> Get reCAPTCHA -> fill the form where label is the label for your site and domain is the domain name of your site.

then you will get the keys site key and secret key.Now put this where you want the google recaptcha
<script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey="site-key"></div>
Then clicking on the checkbox will open a default select image box:
var verifyCallback = function (response) {
$.ajax({
method: 'POST',
dataType: 'html',
url: '<%= '#' %>'
})
};
var onloadCallback = function () {
grecaptcha.render('grecaptcha', {
'sitekey': '#',
'callback': verifyCallback
});
};Html
Html for recaptcha
{highlight html}
<div id=”grecaptcha”, class=”grecaptcha pull-right”></div>
{endhighlight}
This verify callback will give you the response which is handled with an ajax call in rails or it can be used in any kind of application.
